WWDC24 Week 3

I'm a day early this week, I doubled up on session videos today as my evening tomorrow is booked. I'm starting to hit the point where I'm watching session videos that are outside of the tools and technologies that I usually use, but am still picking up useful things in the videos.
Dive deep into volumes and immersive spaces
This session explains the new features in visionOS related to volumes and spaces. It also covers a lot of the thought process of how to structure volumes, for instance breaking out content that should scale and track the user into ornaments.
Evolve your document launch experience
The new document launch experience is a new default that will just show up in an app if the configuration is set up correctly in iOS 18. This session covers some customization options, and also how to the into features like creating documents from templates.
Support semantic search with Core Spotlight
This session walks through what’s needed to donate content to spotlight, and how that donated content.will be stores in such a way that it’s only accessible to your app and spotlight. If content is added to spotlight in formats that support semantic indexing like text or pictures, semantic indexing will automatically become available.
Extend your app’s controls across the system
This session explains how to create controls. Which are a new class of widget that can either be a button, or a toggle. It also covers customizing those controls, and how to share state from the controls between multiple devices via push notifications.
Enhance your UI animations and transitions
This session explains the improvements to the animation system, in particular how to use SwiftUI animations to get cancellable, interactive animations in UIKit views, and also how to make use of the new zoom animation.
Build multilingual-ready apps
This session explains best practices for localization, and how to tap into some of the new system behaviors, like being able to learn user keyboard preferences for individual sections of your app, and new inline formatter behaviors. It also explains some common issues that can be run into with text, like bold-ing not behaving as expected in some languages, the fact italics aren’t rendered in some languages, and how to not use autocomplete suggestions for partial characters.
Create custom hover effects in visionOS
Learning how to work with hover effects on visionOS is particularly interesting. All of the effect states are rendered at the same time, so that the OS can handle moving between them out of process without revealing eye tracking data to your app. Multiple effects can be composited together in groups, and there are delay modifiers to help not have effects toggle on and off multiple time in quick succession.
Tailor macOS windows with SwiftUI
This session covers how to handle common window management tasks in SwiftUI, including making windows not re-open when restored, and handling placement and scaling on a screen.
What’s new in SF Symbols 6
SF symbols adds some new animation tricks, adds a lot more glyphs, and generally builds on top of the existing library. All of these effects are aimed at adding subtle indications of functionality or activity to an app and fill out the functionality nicely.
Demystify SwiftUI containers
This session walks through all of the new APIs that were introduced to let you build your own container views. These cover reading out all of the resolved subviews, how to perform layout, how to react to the amount of content, and how to add custom drawing elements that are set as modifiers on the child view, but that are rendered by the container.
Create custom visual effects with SwiftUI
This session explains several different ways to create visual effects. The new Text Effects API looks quite impressive, as does the new APIs for creating transitions or animations of content in a scroll view. It also has a refresher on the ability to use metal shaders, which was added last year.
Meet the Contact Access Button
The contact access button is a view that allows an app to request momentary access to selected contacts on demand. This along with the changes to the contacts store and contacts authorization make it easy for apps to request limited access at the time of use instead of needing to request access preemptively.access for ongoing access to all contacts.
Bring context to today’s weather
The weather API now has the ability to give updates on significant changes to weather, so it’s easier to create contextual information about temperature, precipitation, etc. There’s also more forecast data added to the API, and support for more compact data formats on the Javascript API.
What’s new in location authorization
There’s a entirely new version of location authorization available, and now location authorization is tied to sessions, and has lots of new rules on when a feature can be started, especially that a full accuracy tracking session can only be started when the app is foregrounded. It also adds some much improved diagnostic information for keeping track of the status of a session including things like losing user permissions as well as things like insufficient accuracy.
Unlock the power of places with MapKit
Market now has unique place identifiers for points of interest so they can be shared and referenced more easily, there’s also automatic UI for displaying those places as cards. The Javascript version of MapKit also has a simplified token format that lets you use a token tied to a domain instead of needing to create JWTs.
Design Live Activities for Apple Watch
This session covers design considerations for live activities for the watch. By default the most compact version of the iPhone activity is used to automatically make a watch activity, but there are opportunities for customization and places where you can add interactivity if it will help.
Design great visionOS apps
This covers the design concerns for making an visionOS app, and has several quotes from developers of existing visionOS apps. There’s a focus on coming up with a “wow” experience for the for visionOS, and making sure all of the interactions are comfortable for the user.
Explore multiview video playback in visionOS
This shows off the ability to play multiple videos at once using AVPlayer on visionOS, how and how to combine that with a content browser to allow the user to pick which videos to add.
Say hello to the next generation of CarPlay design system
This is an interesting look into Apple’s opinions and goals in building an automotive interface. A lot of this is quite possibly taken form the Apple Car project and has been repurposed for CarPlay 2. It will be interesting to look back
Create custom environments for your immersive apps in visionOS
This session goes through the process of taking an environment built in a 3d authoring too and how to optimize it for use in visionOS. This involves optimizing the models of objects that are far away from the center of the environment, pre-rendering the lighting, and combining the textures of many elements into a shared texture.
Design App Intents for system experiences
This session explains how to design intents. The care details were creating an intent that reads like a sentence, not making duplicate intents for similar actions, and providing sensible defaults where possible.
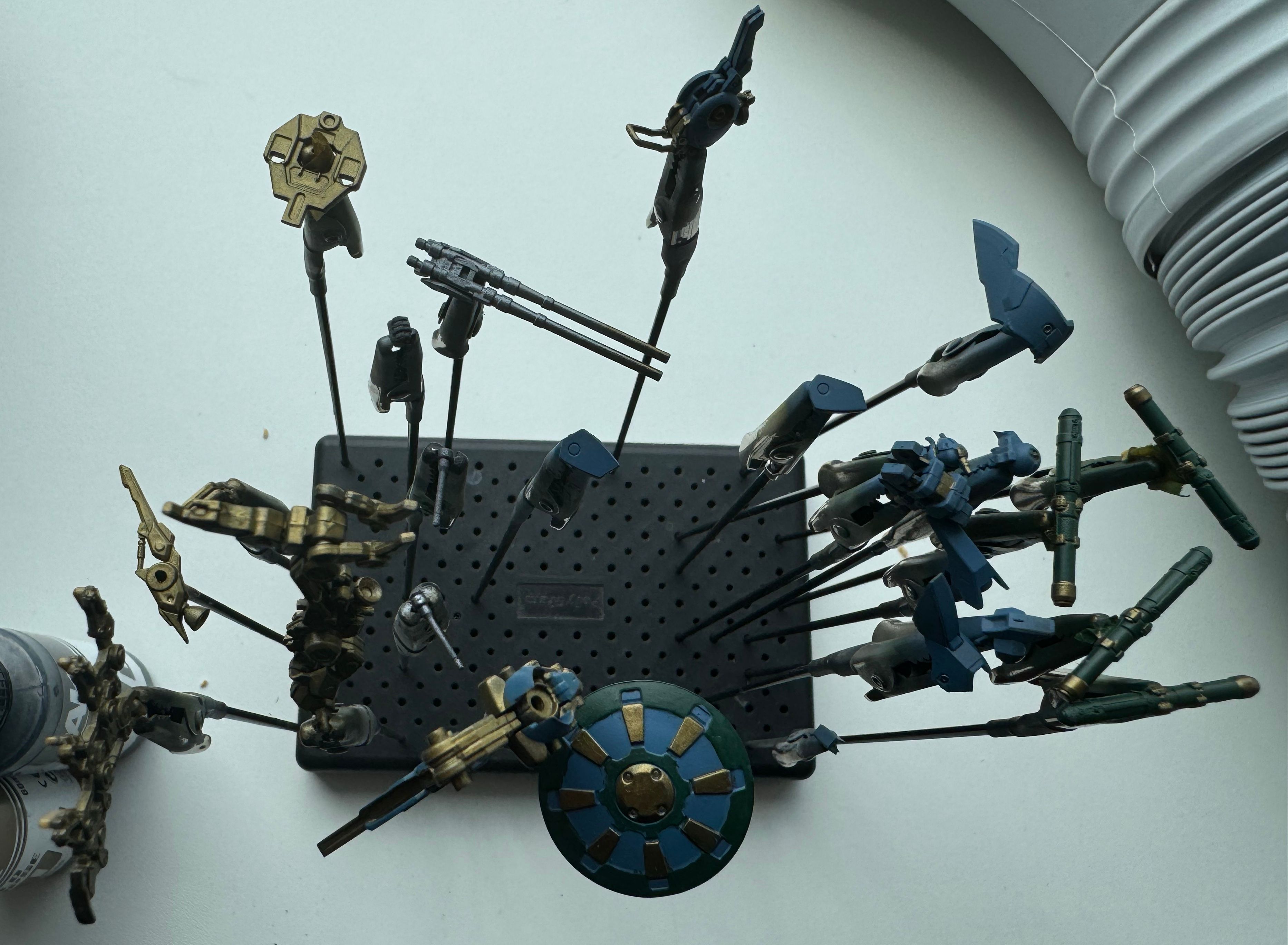
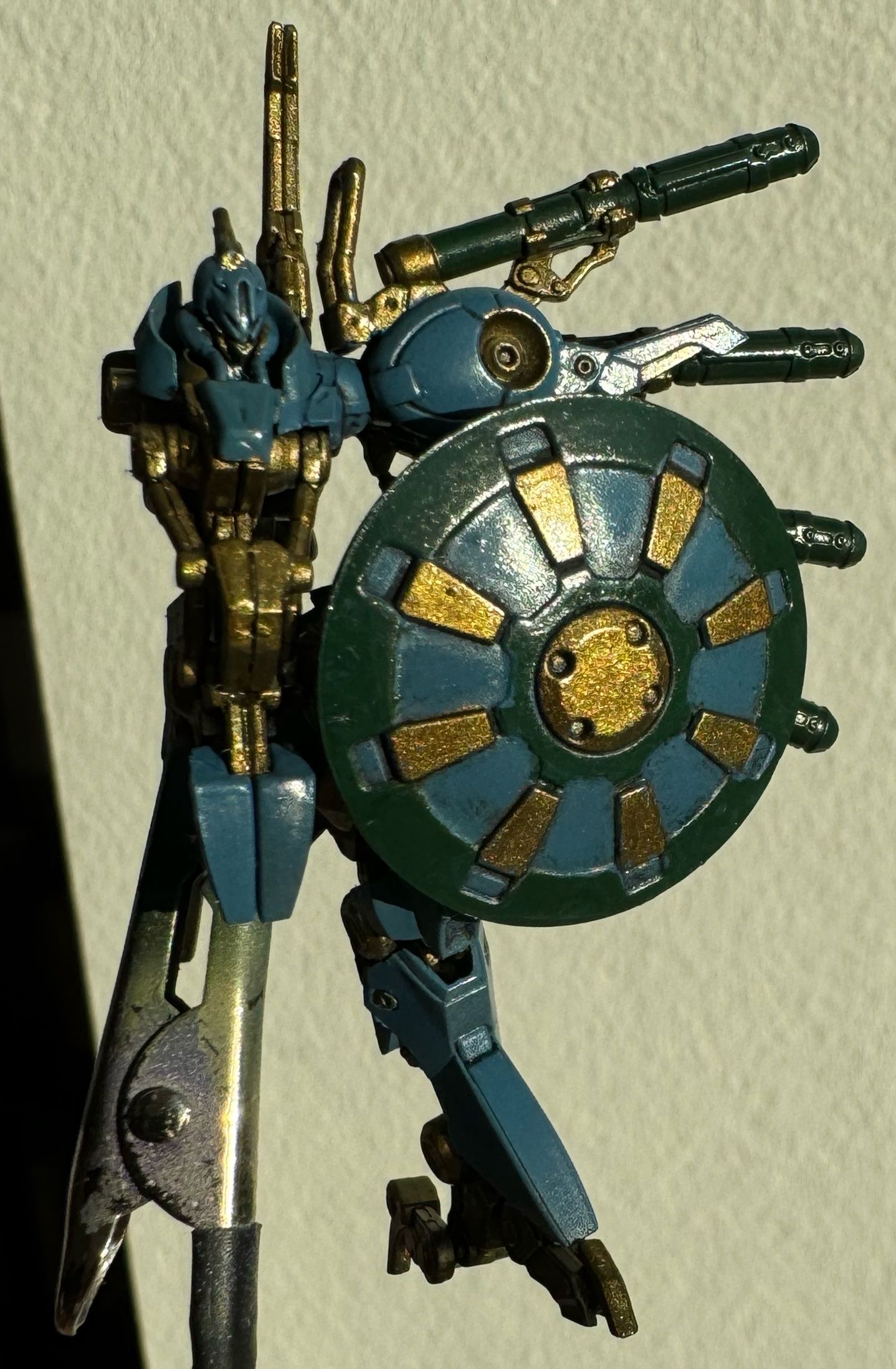
Modeling Progress
This week was painting the little kit. I did half of the kit, and have almost finished the detail work on the second half so should finish this weekend. I'm happy with the color scheme, and how the kit is coming along, especially given how hard it is to do the detailing on something this small. The kit is Pallas Athene, so I looked up colors associated with Athena and used that to build the palette.